Difference between Var, Let, Const keyword of JavaScript.
Var, Let and Const are the three different keywords used in JavaScript to declare variable .Out of these , var and let are mutable keyword, that means you can change the value of variable declared with var and let ,on the other hand const is used to declare a constant variable(whose value cannot be changed).
Let's learn more about them
1.Var
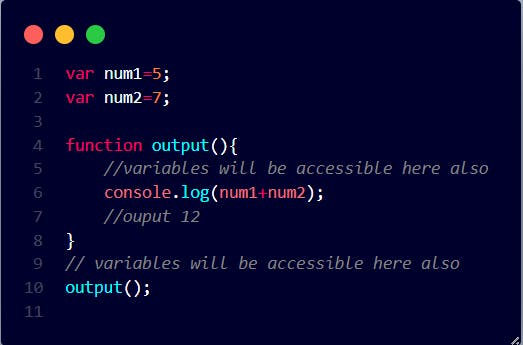
A variable defined with Var is accessible to entire JS file when it is declared outside a function block.

From this example it is clear that Var is a globally scoped variable.
Whereas if it is defined inside a function then it is accessible to whole function .

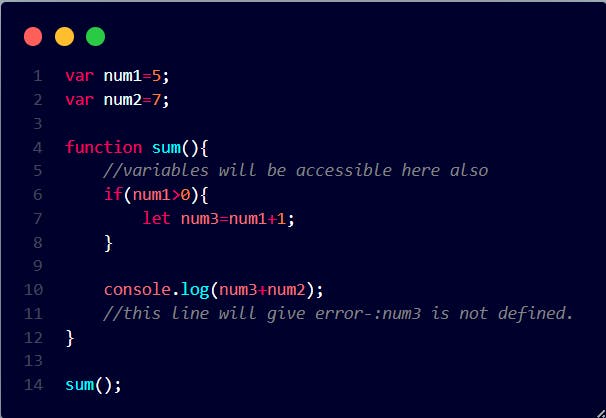
As you can see that in this example though num3 was declared inside if ,it was accessible about if block.
2.Let
the variable declared with let are blocked scope variables ,that means that it can be only accessed in the block in which it is declared.

Const
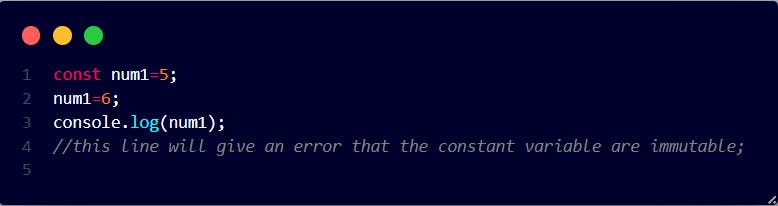
As the name suggests the variable declared with const are immutable that means their values cannot be changed

It is clear that you can change the value of const variable once it is declared.
Those were the simple differences between var, let and cosnt keyword
Follow for more JavaScript and React content.