How to create a React App
In this thread you will learn that how you can create a react app and how to get it on local host
- You need to have a code editor I prefer Visual Studio code ,preferably good for beginners
You can also use Atom or Sublime Text.
2.Install Node.js and setup it on your personal device You can download it from here nodejs.org/en
For windows, You can follow the steps given here phoenixnap.com/kb/install-node-js-npm-on-wi..
Once it is install you can check it by typing node --version on command line or git bash.

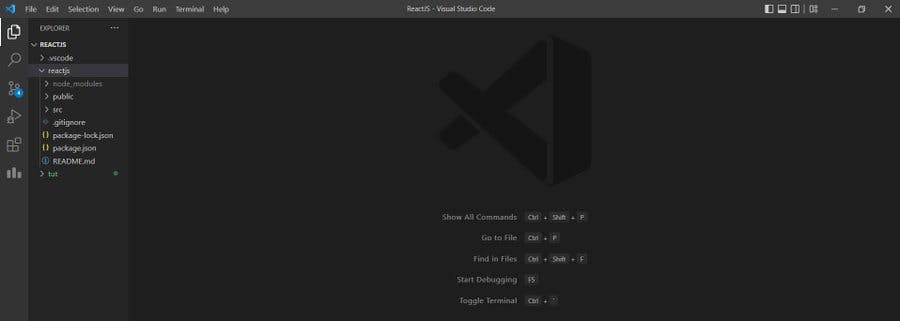
3.Once it is installed you need to open VS code and open the folder in which you want to create your react app.
4.Then type npx create-react-app [name of file] e.g. npx create-react-app reactjs [name]
remember name cannot have capital letters
You must check that you are in the same directory in which you need to create your file, which you can change by using cd command on terminal
5.A new folder will be created with all required files you need to run react code. It will look like this

6.After that you need to type cd [name of your file] npm start
For starting the local host server e.g cd reactjs npm start

After that a local host server will be available on your web browser and now on your vs code you can start writing your react code
the page will look like this

Thanks for reading the thread till here ,if you find it useful then share it with others and retweet it, Will be writing more threads like this
Follow for more Web Development content You can follow me on Twitter twitter.com/sambhavgupta75